昨天我們安裝好了python和虛擬環境,今天我們終於要開始建置Django的project了!
一樣接續昨天的,我們先啟用虛擬環境,在開始進行安裝。
.\django_env\Scripts\activate.ps1
利用pip開始安裝Django。
pip install django
安裝完後可以透過以下命令進行檢查是否安裝成功,以及安裝哪一種版本。
Linux/Mac
python3 -m django --version
4.0.6
Windows
py -3 -m django --version
4.0.6
或
py -m django --version
4.0.6
確定安裝無誤後,就可以開始建置我們的Django project。
建置project的方法也非常的簡單,我們先進入我們的資料夾內,並使用以下指令。
django-admin startproject Django_project
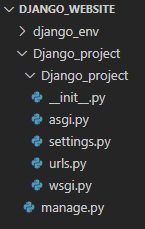
使用完後,可以看到我們的資料夾下會出現一個Django_project且他的檔案結構會長這樣:
這些檔案分別有不同的用途,這邊先簡單介紹一下各自的用途,之後使用到會做更詳細的解釋:
這時候我們可以在Django_project裡面,執行mange.py來啟動本地的server。啟用成功後會看到You have 18 unapplied migration(s).這串英文,我們這裡就不用去理會他,之後再來說明。
cd Django_project
python manage.py runserver
//之後就會出現下面這串字告訴你已經成功啟用
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
September 11, 2022 - 17:09:16
Django version 4.1.1, using settings 'Django_project.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
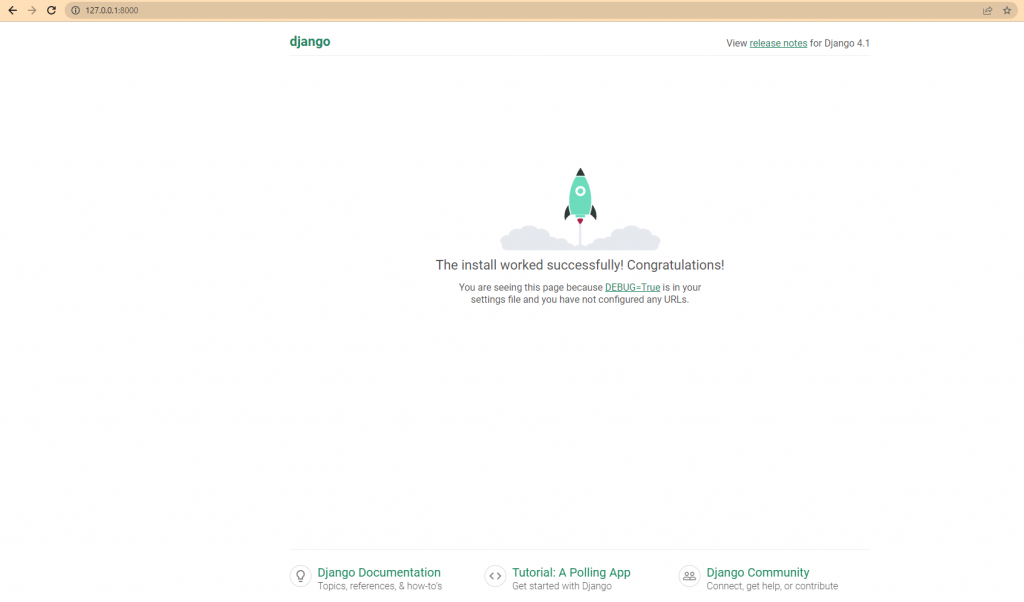
出現上面那串字之後就可以打開瀏覽器輸入 http://127.0.0.1:8000/ 來進行測試。
若出現下圖就代表成功囉!

那今天我們就完成Django的初步建置了,明天我會講一下今天看到的資料夾其功能是什麼以及要如何使用,我們明天見囉!
https://developer.mozilla.org/en-US/docs/Learn/Server-side/Django/skeleton_website
